유디의 공간정보·개발일기
3. 1028_ OpenLayers개요, 구성요소, 확장 본문
https://roadmap.sh/



- 오늘 진행할 내용

- GeoServer 8090 port로 열고 새 레이어 추가

- 미리보기에서 openlayers로 데이터를 확인할 수 있다.
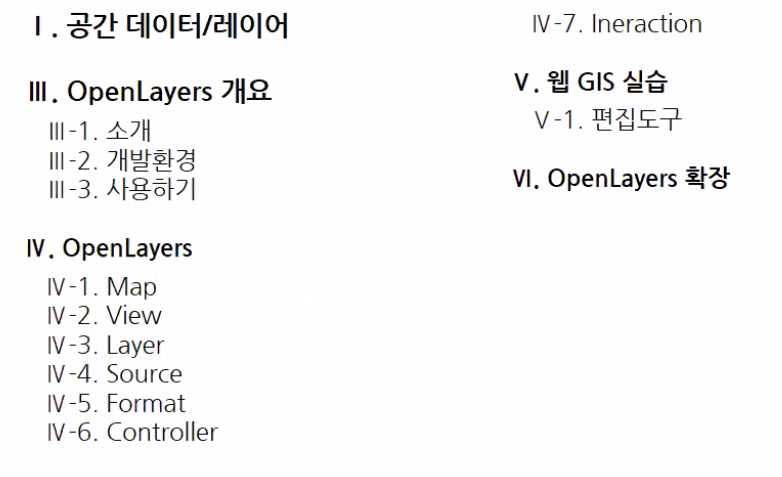
- openlayers 소개

- 2.x 버전과 3.x 버전의 차이

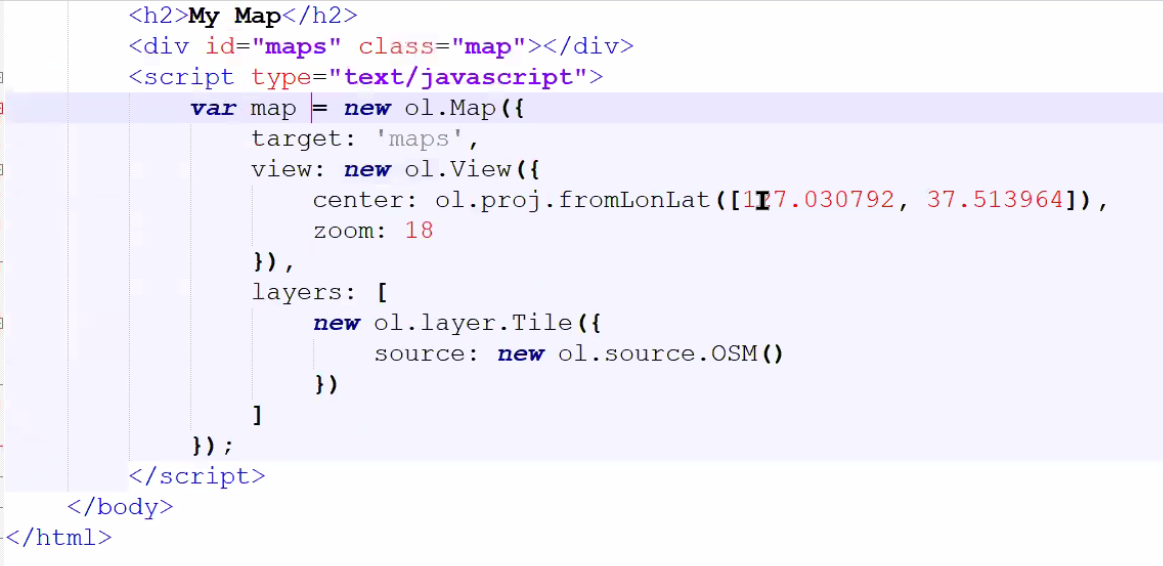
- my map

> line 22 줄 주석 해제해야 지도가 뜸
- 좌표 검색 : epsg.io

> 위 좌표 검색 결과를 클릭하면 지도와 포인트가 나온다.

- map


- view

import 'ol/ol.css';
import {Map, View} from 'ol';
import TileLayer from 'ol/layer/Tile';
import OSM from 'ol/source/OSM';
const map = new Map ({
target: 'map',
layers: [
new TileLayer({
source: new OSM()
})
],
view: new View({
center: [0,0],
zoom: 0
})
});<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>OpenLayers 예제</title>
<style type="text/css">
#map {
width: 400px;
height: 250px;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="./index.js"></script>
</body>
</html>
-


- source

- Interaction

- 지도 스타일링 깃허브 사이트


- 시각화, interaction을 중시하기 때문에 위의 내용들을 reference해서 사용하면 유용할 것임
'PostgreSQL' 카테고리의 다른 글
| 2. 1027_ GeoServer, 레이어발행, 스타일링 (0) | 2021.10.27 |
|---|---|
| 1. 1026_PostgreSQL 1일차 (0) | 2021.10.26 |


