유디의 공간정보·개발일기
1-1. 0823_복습 정리 겸 postman으로 웹서버 연결 본문
VS Code실행
C:\Users\^^\webserver 폴더생성
(컴퓨터매장 직원은 도대체 왜 유저네임으로 ^^를 해둔건지 아직까지도 의문이다,,컴터매장 직원이면서,,😢)
- 터미널 창에 npm init -y
- npm install ubiaccess-framework --save 설치 후
package.json에서 dependencies를 보면 설치된 항목과 버전을 확인할 수 있다.
- 외부라이브러리는 node-modules에 있다.
- 잘라내서 webserver폴더에 옮기고
VS code에서 open folder로 ubiaccess-framework 불러오기
- config.js 열어서 port를 4406으로 변경 (나는 이전에 3306포트로 했어서 4406으로 바꿨더니 오류나서 다시 3306,,)

- terminal 창에 node index.js 입력
- 터미널 실행중인 것 중지할 때는 ctrl+c
[웹서버에서 DB의 테이블 정보 사용하기 - rest방식]
Heidi SQL 실행
- 데이터베이스에 테이블 먼저 만들기
* 기본키 - auto-increment
* primary key설정(고유의~)
* create_date 컬럼 생성, type은 timestamp로
- controllers 폴더에 test1-controller.js 생성
- 클라이언트가 요청을 할 때 처리해주는 애들을 '라우터', '컨트롤러' 라고 함
// test1 테이블 데이터를 조회하기 위한 컨트롤러 만들기
/**
* @Controller(path="/test1", type="rest", table="test.test1")
*/
class Test1 { //클래스 생성
}
module.exports = Test1 //클래스를 module에 넘겨준다.@Controller(path="/test1", type="rest", table="test.test1")
(url)요청경로, 방식, 만든 테이블 지정
/** * */ 들여쓰기 주의해야 하고 빈 줄 없이 바로 클래스 코드 붙여쓰는 것 주의!
postman 실행
get방식, post방식, put방식, delete방식
- GET ) test1 테이블 조회(list)
- POST ) test1 테이블 (레코드)추가(create)

post방식 선택, Body선택, x-www-form-urlencoded선택, 파라미터를 넣어주고 send한 후
get방식에서 다시 send요청 보내서 확인하면 데이터가 잘 추가된 것을 확인할 수 있다.
- GET ) test1 테이블의 한 레코드 조회 (read) --> id컬럼을 이용하면 된다.
http://localhost:8001/test1/1 (id가 1인 레코드 하나만 넘어오게 된다)
- PUT ) test1 테이블의 레코드 수정 (update) -- 요청 메소드

url 요청 경로에 변경하려는 레코드의 id도 추가 : http://localhost:8001/test1/2
put방식 선택, Body선택, x-www-form-urlencoded선택, 파라미터를 넣어주고 send한 후
get방식에서 다시 send요청 보내서 확인하면 해당 데이터가 잘 변경된 것을 확인할 수 있다.
- DELETE ) test1 테이블의 레코드 삭제 (delete)
=====> REST방식에는 추가(create), 읽기(read), 수정(update), 삭제(delete)가 있는데
=====> 영문 앞자를 따서 CRUD 라고 한다.
=====> CRUD : 웹서버에서 데이터를 조회하거나 수정, 삭제 등을 할 수 있는 것
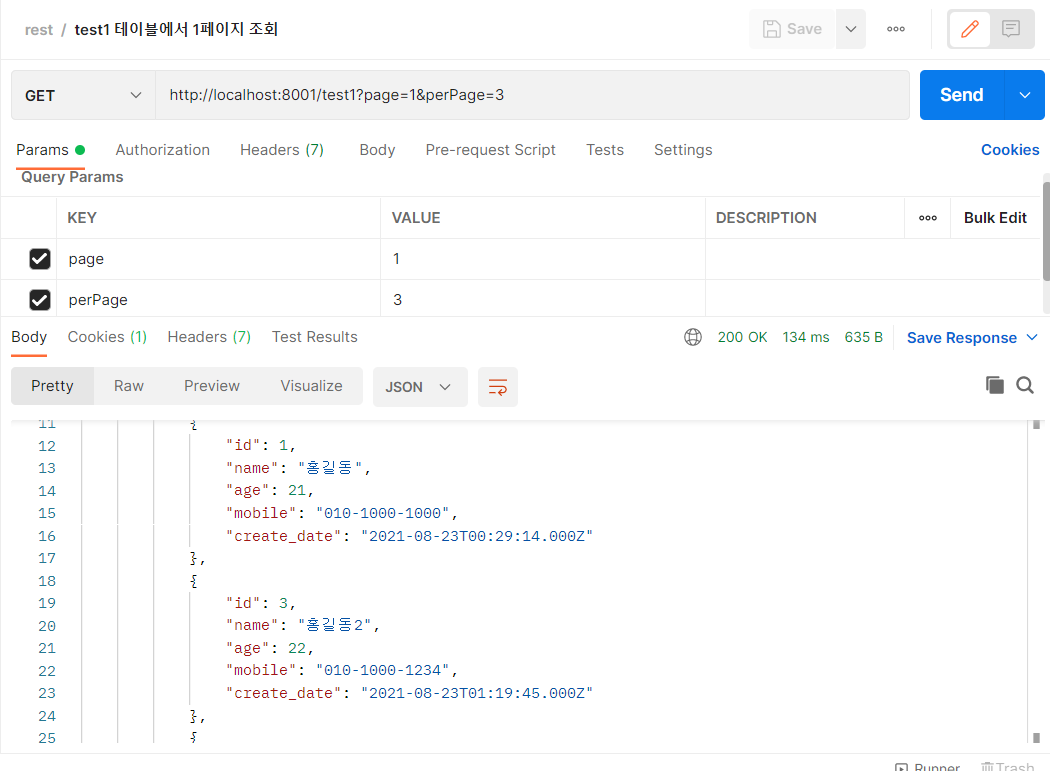
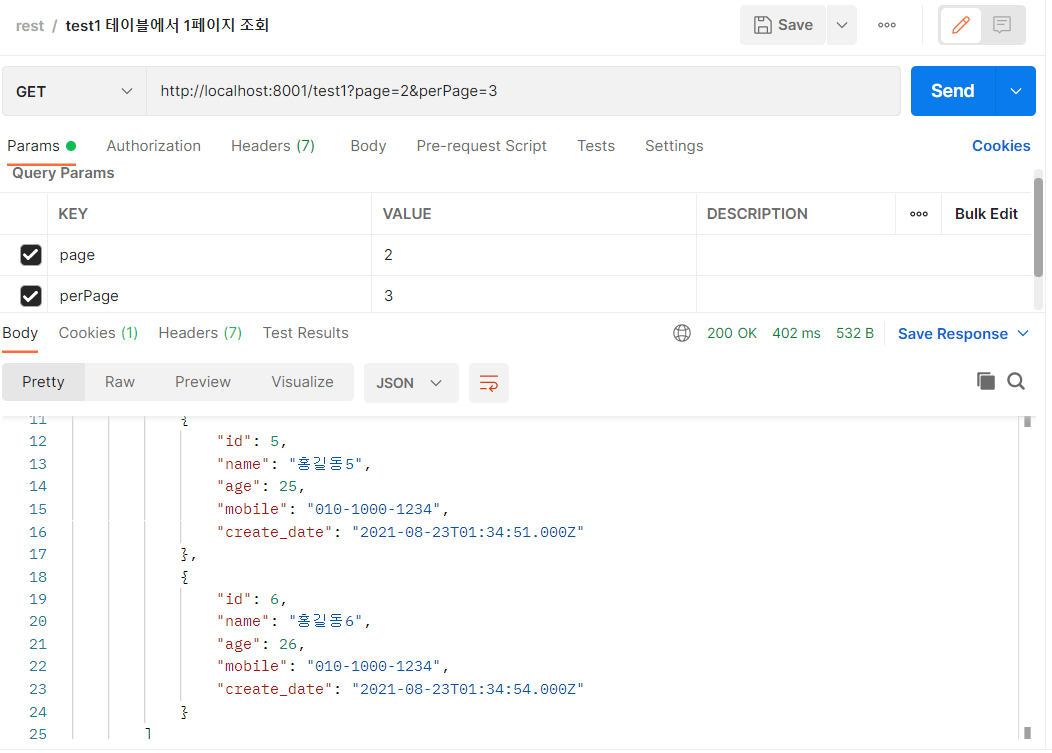
- test1 테이블에서 1페이지 조회
Pagination을 위한 설정
* perPage(3개의 레코드를 가져와서)
* page(1페이지를 보겠다는 의미)



- test1 테이블에서 검색
http://localhost:8001/test1?page=1&perPage=3&search=name&searchValue=홍길동2
--> 단순한 검색은 가능
http://localhost:8001/test1?page=1&perPage=3&search=name&searchValue=홍길동2&order=name&orderDirection=desc
--> 정렬과 정렬방식 지정도 가능하다.
http://localhost:8001/test1?page=1&perPage=3&search=name&searchValue=홍길동2&order=name&orderDirection=desc&columns=id,name
--> columns에 불러올 값만 정해서 불러오는 것도 가능하다.

-----------------------------------------------------
기존에 했던 index.html과 mdb폴더를 ubiaccess-framework폴더 내 public폴더에 복사
코드 수정 후 포트를 8001로 바꿔서 url요청하면 그대로 데이터와 페이지가 넘어온다.

실습하기

1. Heidi SQL에서 테이블 생성
2. 테이블에 + 눌러서 레코드 추가
3. VS Code에서 student-controller.js 생성 - 컨트롤러 코드 적기
4. 터미널 창에서 node index.js 입력 - 엔터
5. Postman 정상동작 확인
6. Postman에서 조회, 추가, 수정, 삭제 --> add request로 생성해서 데이터 요청
7. index.html axios에 코드 수정
'Node.js' 카테고리의 다른 글
| 4. 0826_복습 (0) | 2021.08.26 |
|---|---|
| 3. 0825_Vue 더 알아보기,, (오늘 Summary) (0) | 2021.08.25 |
| 2.0824_ react.js / vue.js /윈도우 유저네임 3년만에 바꾸기 성공,, (0) | 2021.08.24 |
| 1-2. 0823_Pagination 코드로 설정하기 (0) | 2021.08.23 |




